Engineering
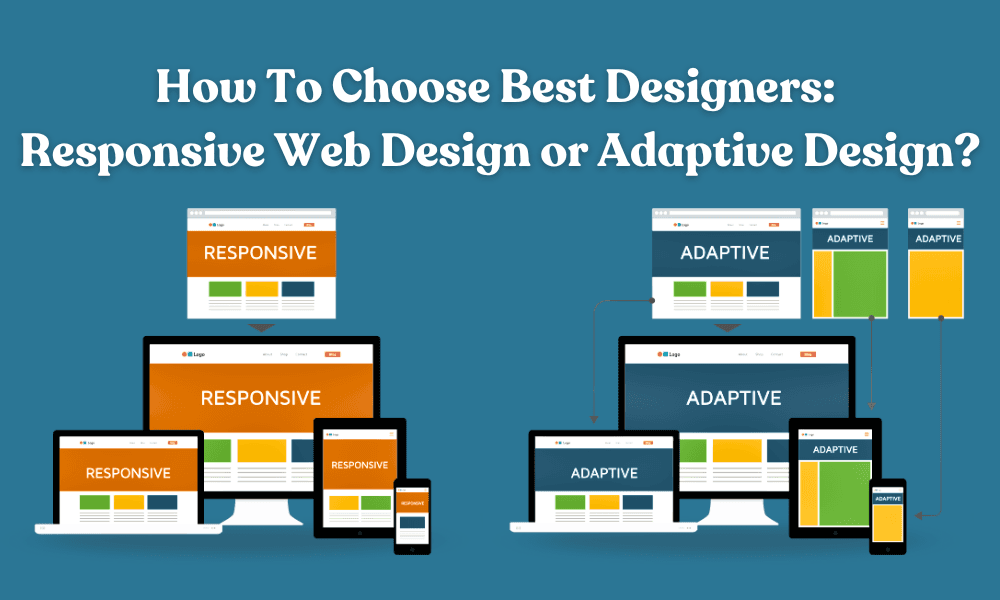
How To Choose Best Designers: Responsive Web Design or Adaptive Design?
In this section, we'll look at the differences between responsive web design and adaptive design. They constitute a component of the website design process, although they differ in several ways.
However, the new version does not say that you must utilise responsive website design; rather, it requires that a site be mobile-friendly, with good user experience and performance.
With that in mind, let's look at the advantages and disadvantages of adaptive web design and responsive design in terms of performance and user experience.
There are two methods for making sure a web page has been optimised for mobile, tablet, laptop, and PC displays:
Responsive Web Design
In this style, web designers create the user interface of a website so that no matter what device you are using, you can easily view the web page. When we use a web page on a computer, it splits in a large view, but when we use a comparable web page on a smartphone or tablet, it coordinates automatically. Web developers create it using only HTML and CSS. Designers collaborate with programmers to improve the user experiences. In the words of Amy Schade of the Nielson Norman Group, user experience designers involved with creating an adaptable design have to work closely alongside programmers to make sure the layout is functional across every size of screen.
Benefits and Drawbacks of Responsive Website Design
Advantages
Search engine friendly.
There are several templates to pick between.
Flexibility
The design process is faster.
Design is available in all screen sizes and resolutions.
Commonly utilised
Easier implementation
Disadvantages
More Coding Advertisements can be removed from the screen.
If this is not done correctly, the site speed will suffer.
Elements can move around.
The download time is longer for mobile devices.
Adaptive Web Design
In this layout, web designers develop the user interface of a website according to a way that it generates alternative designs for various screen sizes. So, depending on the device's screen size, it loads the website layout. It generates various layouts for various gadgets according to screen sizes such as 320px, 480px, 760px, 960px, 1200px, and 1600px. For various sizes of cell screens, tablet screens, and many other devices, it shows the size of screen designs and displays the website's content. Yet, since designing a website of six distinct sizes of screens would be extremely labour intensive, the task might be reduced by going to user statistics for a current version of the site to figure out the display sizes on those who access it most frequently.
Benefits and Drawbacks of Adaptive Design
Advantages
A corporation with an adaptable website outperforms in speed testing.
The best user experience, regardless of the device utilised.
Mobile gadgets can detect their owners' surroundings.
Advertising can be optimised using user data from smart devices.
Disadvantages
To start with, it usually needs significantly more effort than creating a responsive design.
As a result, the majority of adaptive layouts are used to modify existing websites so that they may be visited from many devices.
Modifying adaptable design websites is complex.
Not extensively used, like responsive layouts.
Difference Between Responsive Design and Adaptive Design
Responsive Design
It adapts its content and width according to the device.
Designers have to work less because they must build a single layout of the page designers.
If a new screen layout is introduced into the market, the content is updated accordingly.
Responsive Design is ideal for larger sites that are being constructed from scratch.
Responsive design is fluid because the layout adjusts with the flow regardless of the device being used.
Adaptive Design
Based on the gadget, it downloads the material of a previously constructed web page.
Designers need to work harder since they must design six separate versions for the site that work with different screen widths.
If a new display layout is introduced, designers must create an entirely new page.
Adaptive Design is ideal for tiny sites that are being renewed.
Adaptive design comes into play since the website serves something different depending on the device or browser used to view it.
Which is better: responsive or adaptive design?
Whenever it all boils to it, no matter the layout style you use, one has to constantly keep your audience in mind. When you know who they are and what devices they use to access the site, it's easier to build with them in mind when it comes to layouts, content, and so on.
Responsive design has become the preferred design technique, with around one-eighth of all websites now using it. Adoption rates for adaptive websites are also rapidly nearing those of independent mobile sites.
With all of this in mind, it's reasonable to say that responsiveness is usually the preferred option, if only because adaptive design necessitates continuing maintenance. However, if a client or firm has the budget, Catchpoint's test suggests that adaptive may be a superior option.
Again, media queries can be used to solve this, but the example above demonstrates why responsive UX design, while trendy, is not necessarily the ideal option for smartphones. However, unless something better comes together, it's difficult to know what we may accomplish except learn how to correctly develop and implement an amazing responsive site.
Conclusion
Responsive design will continue to be common, although this could be since we've yet discovered a viable answer to the significant upkeep that adaptable requires. Adaptive web design hasn't died out, despite the web's apparent preference for responsiveness, so it's possible - in principle - that we'll see some advancements emerge that will blow adaptive web design completely out of the pool of possibilities. Our Full Stack Development - React and Node.js developers can help you get there quickly.
Frequently Asked Questions
Some of our commonly asked questions about ReactJS Engineering Services